-
 修理
修理
Windows10 PCの挙動が重すぎてWindows11にしたら直ったメモ
久々のメモ書き。 PC 構成 Windows10 ProGoogle ChromeFrontier製 […] -
 Web
Web
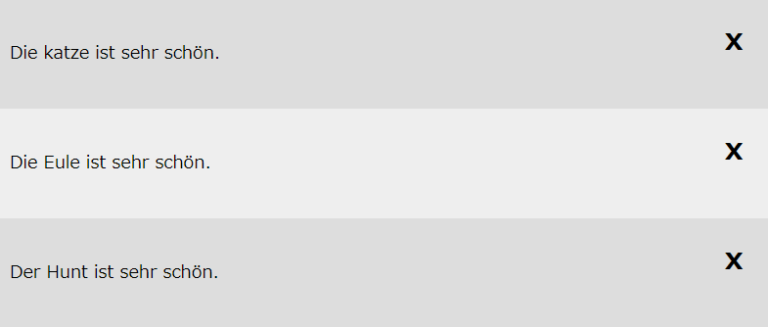
素のJavascriptで一覧の要素から、クリックした要素を消す
非jQueryで一覧の要素から、クリックした要素を消す方法のメモ。 実際のコード memo jQue […] -
 日記
日記
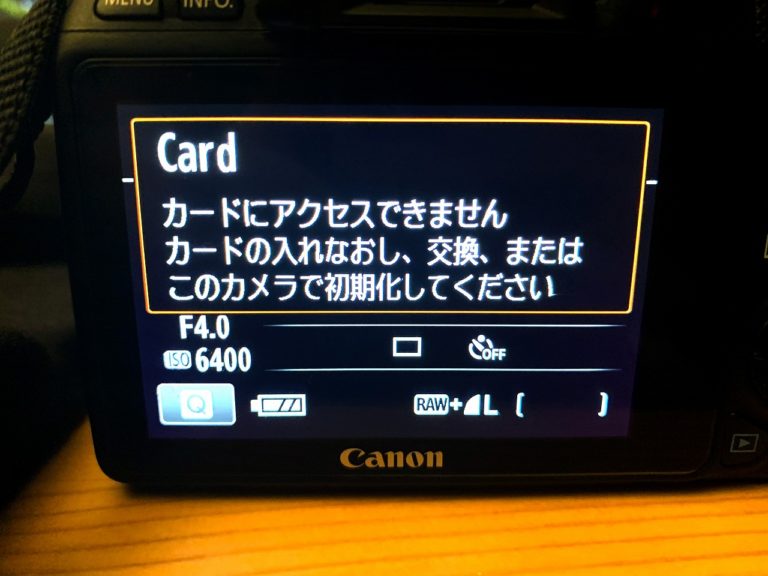
SDカードが壊れた話。
いつも使っている一眼レフカメラCanon Kiss X7、購入からおよそ7年が経ち、本体より先にSD […] -
 日記
日記
XAMPPのportable版を使うときのメモ
xampp ver.1.8.2で昔の環境を再現するときにportable版使うかーってなって、つまづ […] -
 wordpress
wordpress
Google Analyticsのクリックイベントを計測できなくなったのが直った…
通常下記を<a>タグとかに仕込めばGoogle Analyticsでクリックイベントを計測でき […] -
 日記
日記
PIXUS TS3330購入したのでメモ
ダウンロード一覧 https://cweb.canon.jp/cgi-bin/download/se […] -
 twitter
twitter
WP to Twitterプラグインのハッシュタグが消えていた件
先日投稿したSaCSSに関する記事を投稿する際、自動でTwitterにも投稿してくれるWP to T […] -
 Web
Web
SaCSS vol.110参加してきましたレポ
2020/1/25(土)「SaCSS vol.110」 最近は東京や他の地域から講師をお招きするので […] -
 日記
日記
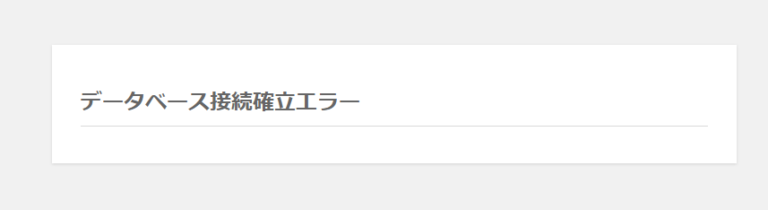
ロリポップサーバーのphpバージョンアップ時にデータベース接続確立エラーが出た
-
 日記
日記
クッションテーブル自作した話。
クッションテーブルって言葉が果たして正式名称かどうかは知らない。最近 株式会社ゆめみ さんのオフィス […] -
 wordpress
wordpress
iOS13でページ内リンクのスクロールアニメーションが動かなくなった話
iOS13になってsafariの文字入力が色々と改善され、何かやばい変更ありそうだなーと思ってたら、 […] -
 デザイン
デザイン
WebデザインをiPhoneで作った話。
もくもくデザイン部@札幌 #1 昨日、もくもくデザイン部@札幌 #1 に参加してきました 。もくもく […]
