
非jQueryで一覧の要素から、クリックした要素を消す方法のメモ。
実際のコード
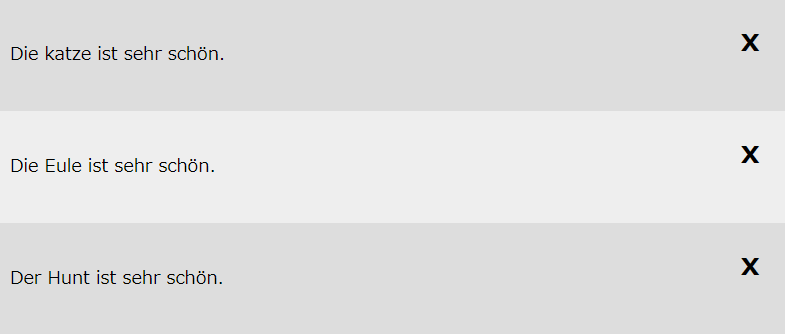
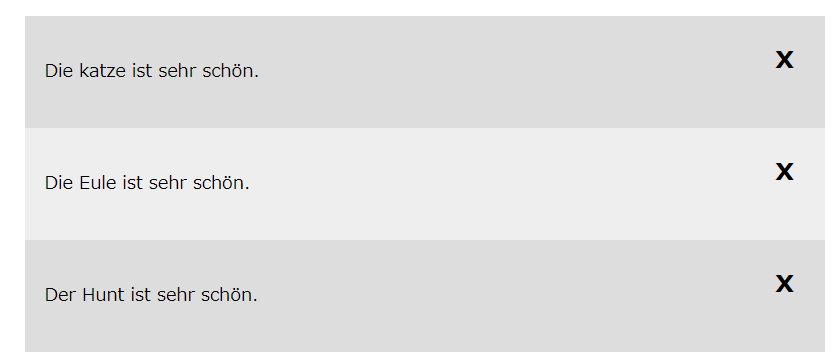
<!--HTML-->
<div class="item_box">
<p>Die katze ist sehr schön.</p>
<div class="item">x</div>
</div>
<div class="item_box">
<p>Die Eule ist sehr schön.</p>
<div class="item">x</div>
</div>
<div class="item_box">
<p>Der Hunt ist sehr schön.</p>
<div class="item">x</div>
</div>
// JS
const target_item_name = '.item';// このclass名をクリックすると消す
const target_item_wrap_name = '.item_box';// 消したい一覧のclass名
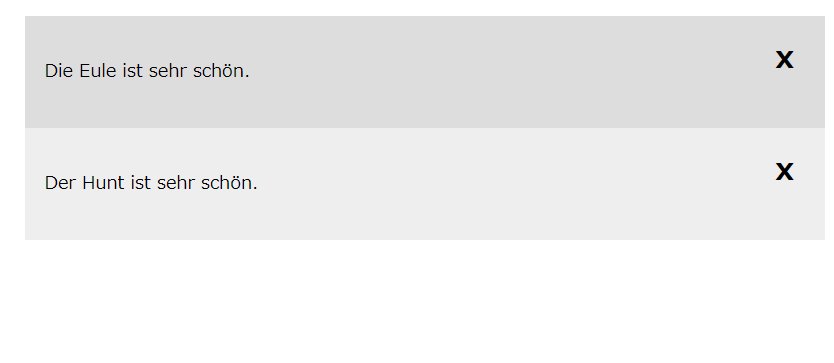
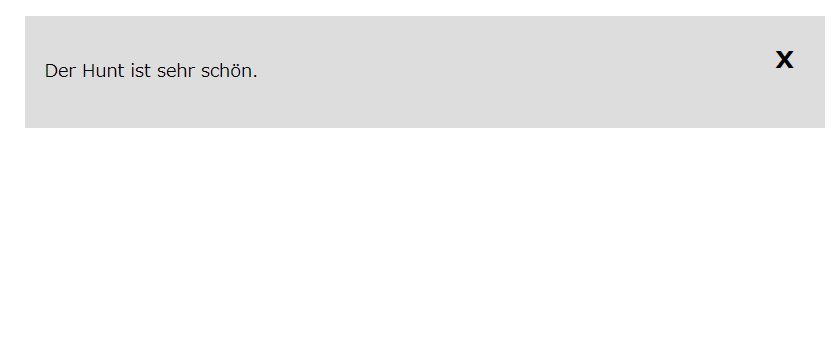
// 消す処理
document.querySelectorAll(target_item_name).forEach((element) =>{
element.addEventListener('click', (event) => {
// クリックした要素の親要素を削除
event.target.closest(target_item_wrap_name).remove();
});
});
// jQuery
$(function(){
$('.item').click(function(){
$(this).parent().remove();
});
});
memo
jQueryばかりを使う案件に振り回される中、突如降りかかるVue.js案件。
己の実力を過信しすぎた技術者に待ち受けるのは、幾多のUndefined地獄であった。
一つ、また一つと、問題を解決していく彼らに待ち受けるのは、希望か、破滅か。
次回、React案件。
フロントエンドの終端は、誰もピリオドを打たない。