游明朝・游ゴシックのIEバグ
InternetExplore(IE)で游フォントを使う際、謎の余白が生まれてしまいます。
どうにかその修正作業が少しでも楽になるように、いろいろ検証してまとめてみました。
(Qiitaに書いてもよかったかもしれない)
どのぐらいズレが生じているのか
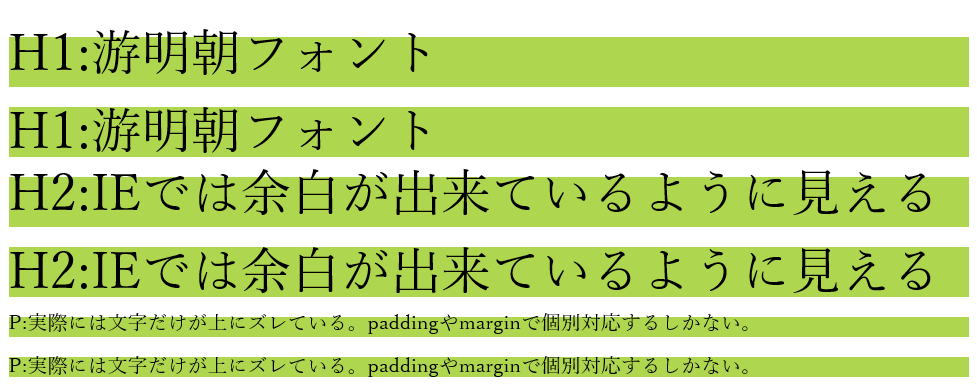
まず、この画像をご覧ください。

まぁ、ひどい。
背景色より上に突き抜けているので、paddingやmarginがズレるのではなく、文字だけが上にズレているのである。
一括で游フォントに対してcss変更できればいいのですが、font-sizeやline-heightに応じて個別に対応しなければいけない。
そもそも何が原因なのか
IEが悪いのである。Webデザイナーとコーダーは悪くない。
下記の画像のように、通常、フォントというのは上下の真ん中に配置されている。

IEでは、その中心から上に数ピクセルズレが生じる。
font-sizeとline-heightの数値に比例して、そのズレも大きくなるので、非常に厄介。
どんなフォントサイズでも一律でズレが生じるなら、少量のCSSコードで対応可能だが・・・そうもいかない。
どう直せば良いのか
ブラウザ2つ並べて微調整していくのが一番よさそう。
参考として、font-size:50px、line-height:1の場合
.selector:not(:target) {
line-height:0.6\9;
padding-top:18px\9;
padding-bottom:2px\9;
}
@media all and (-ms-high-contrast: none) {
.selector {
line-height:0.6;
padding-top:18px;
padding-bottom:2px;
}
}
これをあてるとIEだけを修正することが可能です。
いやいや、めんどいわ
どうにかして一括処理したいわ!
そう思いません?思いますよね!
綺麗に1pxのズレも許されないのであれば手作業になります。
もう全部メイリオフォントにしちゃえばよくない?
そういうわけにもいかないですよね…、なので時間もないけど、見た目を若干整える方法無いかなと思って、空タグ入れる方法考えてみました。

比較としてChromeと見た目を比較

いんじゃない?若干下に変な余白ある状態なのは変わらないのですが…
どうやるの?
原理としては、游フォントの文章末尾にメイリオフォントで空白文字含むspanタグを入れてます。
JavaScript
おススメはソースコードの末尾に設置。
今時varって古いしconstにしてもいいかなって思ったら、古いIEってconst効かないんですね…。なので、var で変数格納してます。
// JS
<script>
$(function(){
// ブラウザを判定
var userAgent = window.navigator.userAgent.toLowerCase();
if(userAgent.indexOf('msie') != -1 ||
userAgent.indexOf('trident') != -1) {
// フォントファミリーが游フォントの場所を指定(任意)
var font = $('.fy');
// 空のspanタグを挿入する
$(font).append('<span class="ieF"> </span>');
}
})
</script>CSS
<style>
.ieF{
display: inline-block;
font-family:"メイリオ", Meiryo;
width:0px;
}
</style>最後に
「今後IEのバグが治ることがあるのか…?」
おそらく、無い。ないですよね?
2014年くらいに発覚しているが、2019年現在治る気配がない。
edgeブラウザに移行しているユーザーのみを考慮するなら問題ないのだが、まだまだWindows8.1世代以前を利用する人たちがいるので困りもの。
まだ対応していかなければならない方々、大変ですが頑張っていきましょう。

