-
 日記
日記
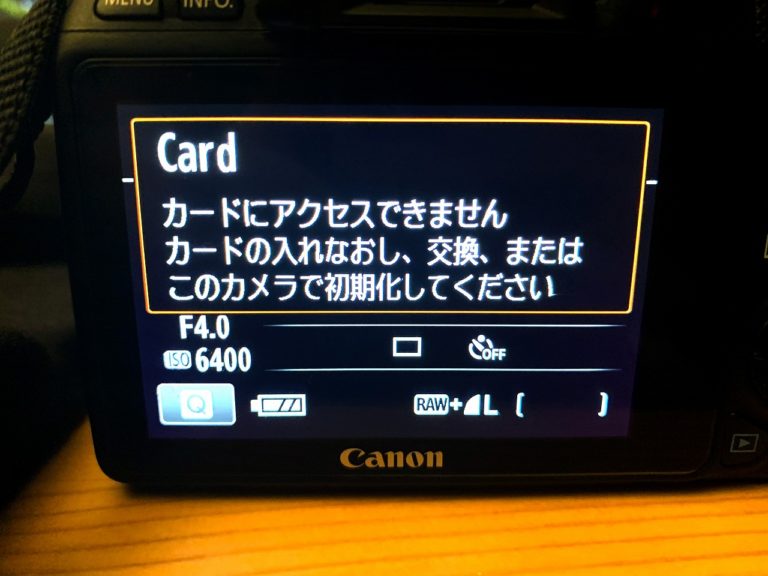
SDカードが壊れた話。
いつも使っている一眼レフカメラCanon Kiss X7、購入からおよそ7年が経ち、本体より先にSD […] -
 日記
日記
XAMPPのportable版を使うときのメモ
xampp ver.1.8.2で昔の環境を再現するときにportable版使うかーってなって、つまづ […] -
 日記
日記
PIXUS TS3330購入したのでメモ
ダウンロード一覧 https://cweb.canon.jp/cgi-bin/download/se […] -
 日記
日記
SaCSS vol.110参加してきましたレポ
2020/1/25(土)「SaCSS vol.110」 最近は東京や他の地域から講師をお招きするので […] -
 日記
日記
ロリポップサーバーのphpバージョンアップ時にデータベース接続確立エラーが出た
-
 日記
日記
クッションテーブル自作した話。
クッションテーブルって言葉が果たして正式名称かどうかは知らない。最近 株式会社ゆめみ さんのオフィス […] -
 日記
日記
iOS13でページ内リンクのスクロールアニメーションが動かなくなった話
iOS13になってsafariの文字入力が色々と改善され、何かやばい変更ありそうだなーと思ってたら、 […] -
 日記
日記
WebデザインをiPhoneで作った話。
もくもくデザイン部@札幌 #1 昨日、もくもくデザイン部@札幌 #1 に参加してきました 。もくもく […] -
 日記
日記
スライド(Slick.js) を モーダル(Bootstrap)に設置する時にハ…
Carousel(Slick.js) in Modal Window(Bootstrap) 仕事でモ […] -
 日記
日記
【WordPressプラグイン】Hello_Dollyを理想の上司に変えてみた話
WordPressを使っている皆様、Hello Dollyってプラグイン使ってますか? プラグインを […] -
 日記
日記
photoshopの解像度が小さくなっていた時のメモ
Photoshopデータをデザイナーから頂いた際に、解像度を普通72でつくっていただくが、今回貰った […] -
 日記
日記
『鉱石の居る処』公開
鉱石の居る処 https://stone.coru2.com/ 今回、css3とかいろいろ取り入れた […]
